align-items

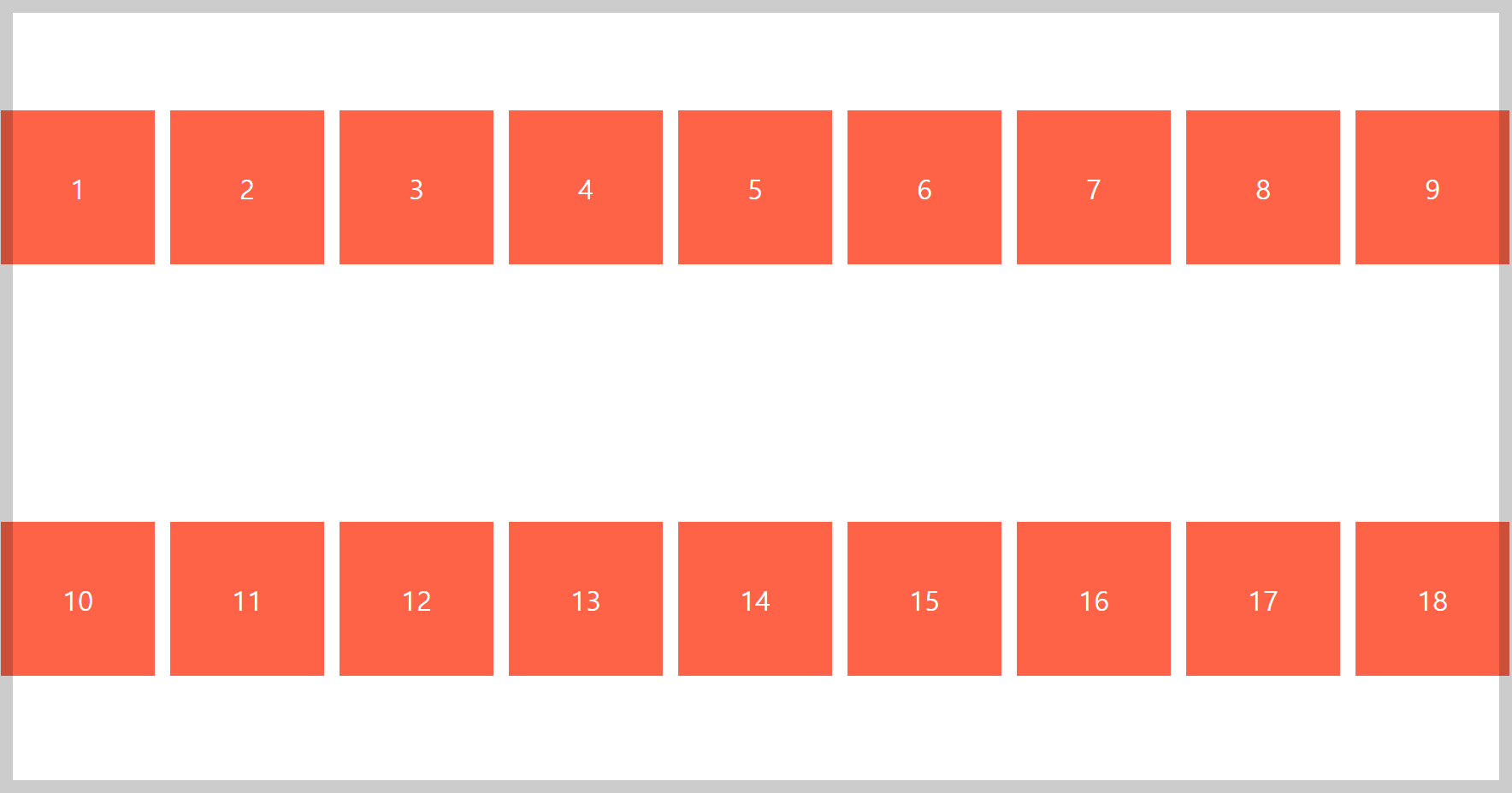
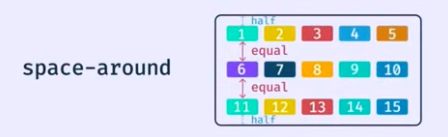
가로 세로 200px 상자 18개를 한줄에 배치하려고 하였으나 flex-wrap에 wrap 속성을 주어서 상자 본연의 크기를 유지하기 위해 한 줄이 더생기고 상자 9개가 배치되었습니다. 이 때 부모 요소(컨테이너)에 align-items: center; 를 부여할 경우 y축으로 space-around에 대한 속성이 부여됩니다.

align-content

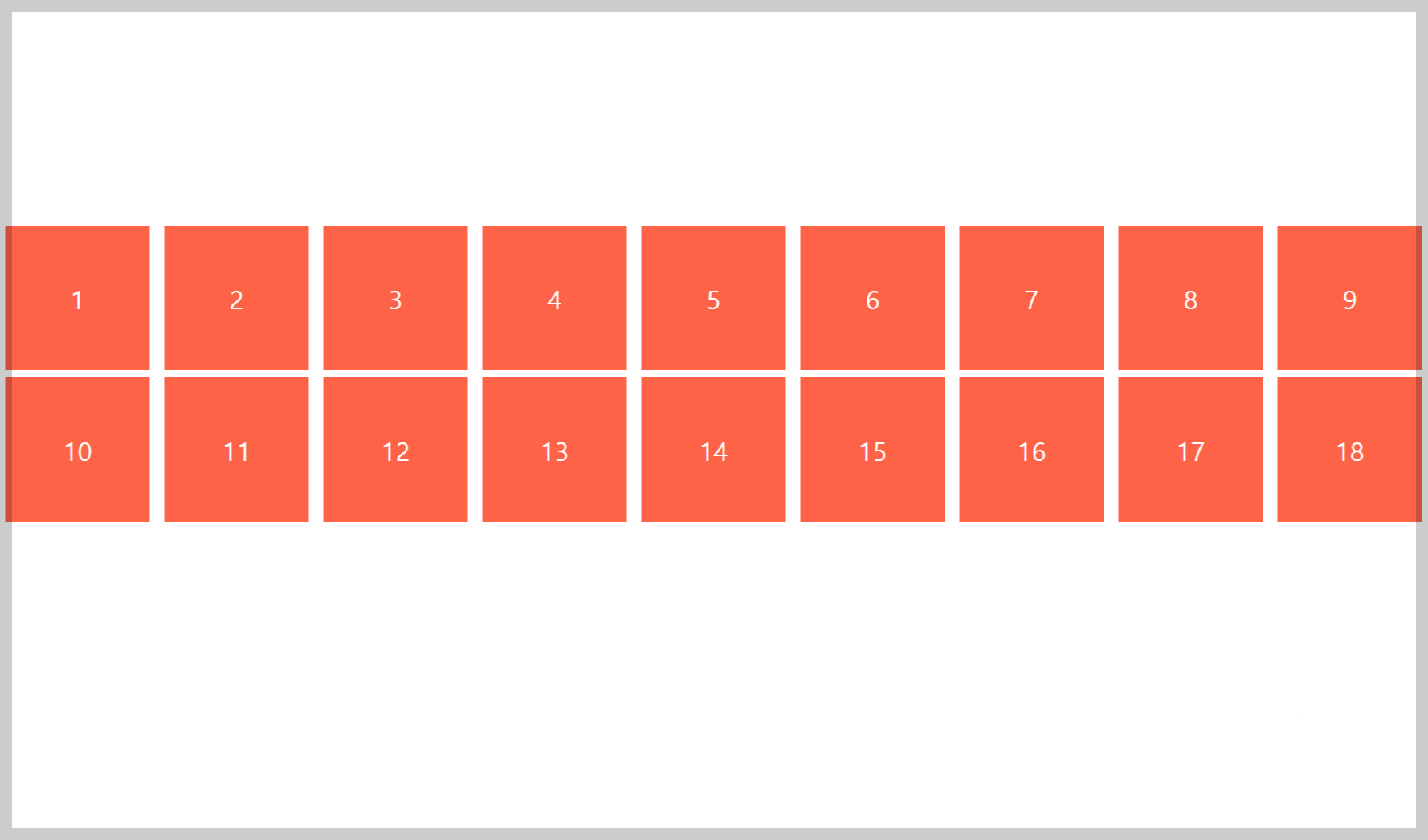
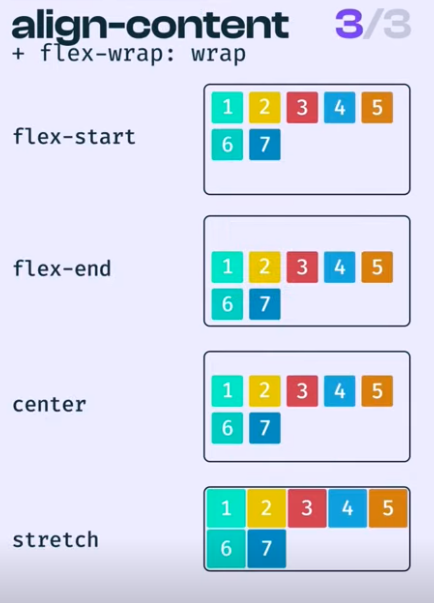
가로 세로 200px 상자 18개를 한줄에 배치하려고 하였으나 flex-wrap에 wrap 속성을 주어서 상자 본연의 크기를 유지하기 위해 한 줄이 더생기고 상자 9개가 배치되었습니다. 이 때 부모 요소(컨테이너)에 align-content: center; 를 부여할 경우 y축으로 justify-content: center; 속성이 적용됩니다. 아래 그림의 center와 같은 상황.

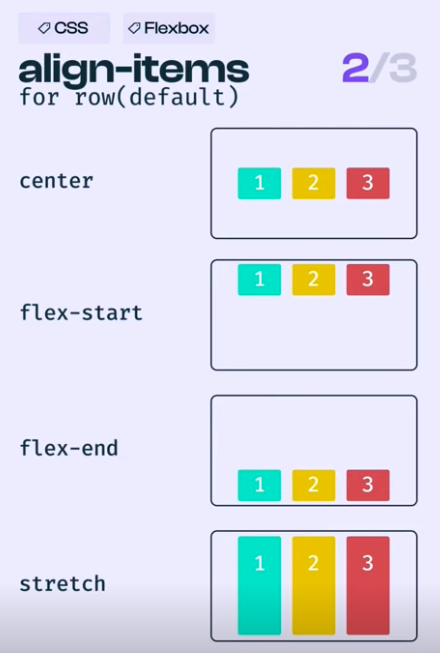
align-items(flex-direction: row) 기본

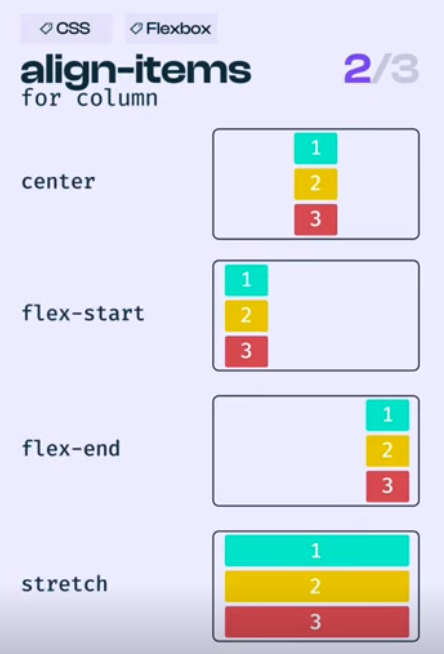
align-items(flex-direction: column) 기본

'Frontend > CSS Layout' 카테고리의 다른 글
| flex-grow (0) | 2024.01.30 |
|---|---|
| order (0) | 2024.01.30 |
| flex-flow (0) | 2024.01.30 |
| flex-direction (0) | 2024.01.30 |
| justify-content (0) | 2024.01.30 |