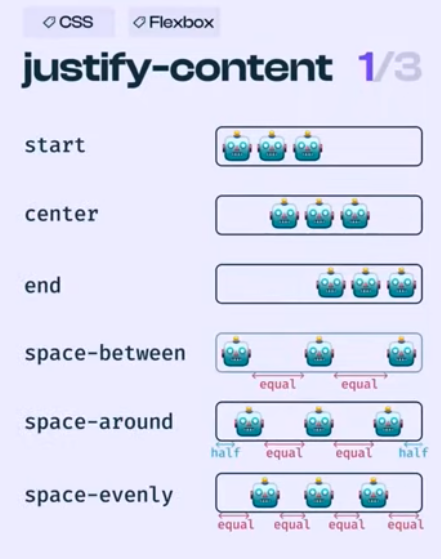
justify-content
.father {
display: flex;
justify-content: center;
}
부모 요소(컨테이너)에 display: flex; 속성이 있을 때 justify-content를 사용하면 부모 아래 있는 자식 요소의 x축(가로축)의 위치를 지정할 수 있다.

'Frontend > CSS Layout' 카테고리의 다른 글
| flex-grow (0) | 2024.01.30 |
|---|---|
| order (0) | 2024.01.30 |
| align-items vs align-content (0) | 2024.01.30 |
| flex-flow (1) | 2024.01.30 |
| flex-direction (0) | 2024.01.30 |