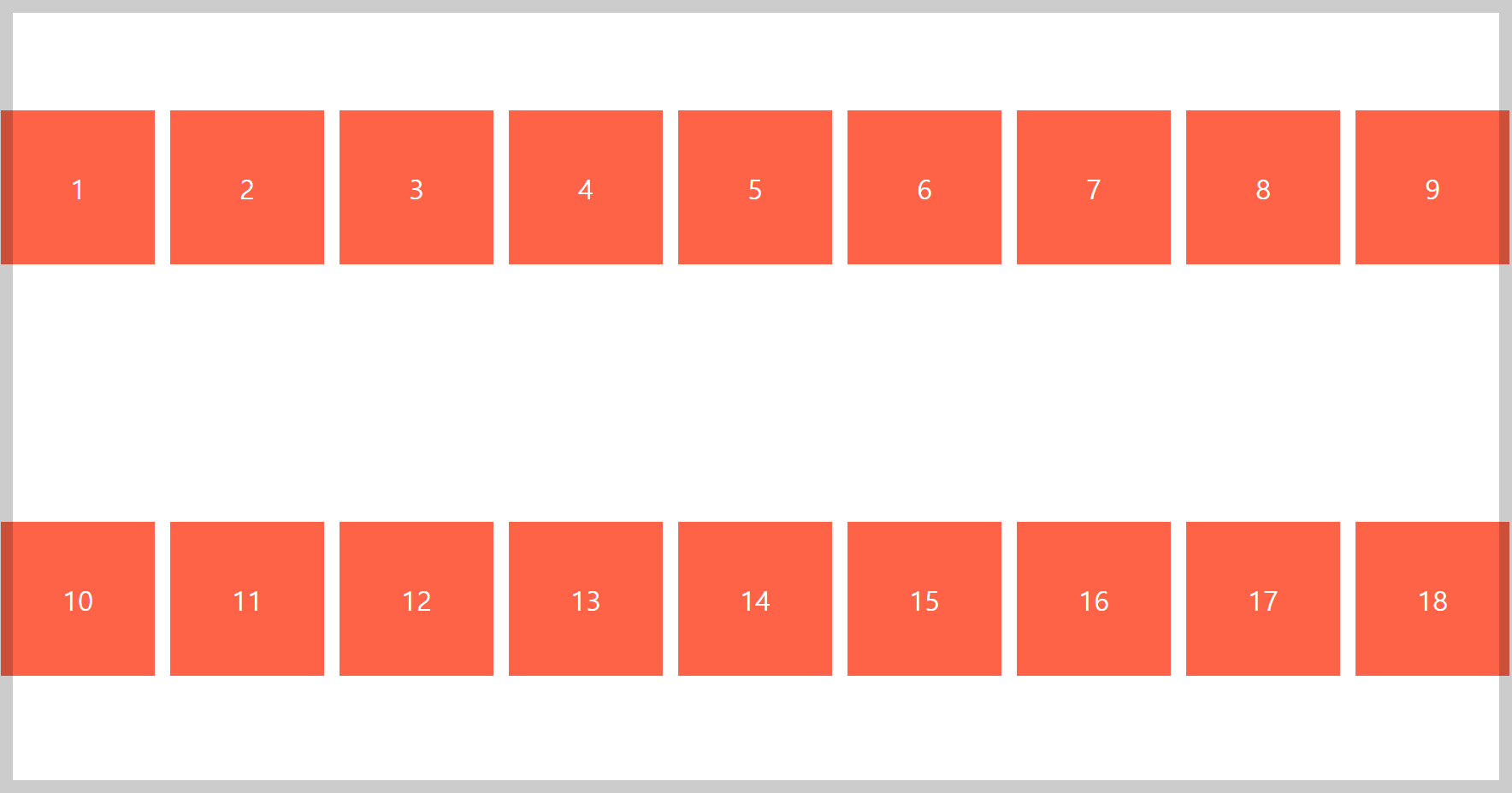
align-items 가로 세로 200px 상자 18개를 한줄에 배치하려고 하였으나 flex-wrap에 wrap 속성을 주어서 상자 본연의 크기를 유지하기 위해 한 줄이 더생기고 상자 9개가 배치되었습니다. 이 때 부모 요소(컨테이너)에 align-items: center; 를 부여할 경우 y축으로 space-around에 대한 속성이 부여됩니다. align-content 가로 세로 200px 상자 18개를 한줄에 배치하려고 하였으나 flex-wrap에 wrap 속성을 주어서 상자 본연의 크기를 유지하기 위해 한 줄이 더생기고 상자 9개가 배치되었습니다. 이 때 부모 요소(컨테이너)에 align-content: center; 를 부여할 경우 y축으로 justify-content: center; 속성이 적..